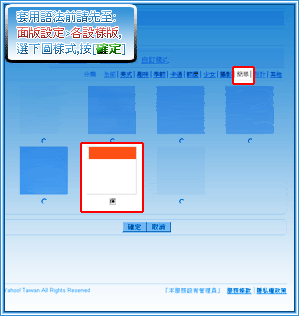
樣式板型





本著作由天使製作,以創用CC 姓名標示-非商業性-禁止改作 2.5 台灣 授權條款釋出
語法分享(請自行copy)

/*Master header(奇摩頂圖)*/
#yhtw_masthead{background-image:url(http://i2.tinypic.com/syxu15.gif);color:#F797B4;filter:alpha(opacity=50);opacity:0.30;padding-left:20px;font-size:130%;}
#yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover, #yhtw_masthead .mhuser div, #yhtw_masthead .mhuser div a, #yhtw_masthead .mhuser div b, #yhtw_masthead .masthead_function strong{color:#D8D8DE;font-size:100%;}
#yhtw_masthead{margin-bottom:50px;}
/*Links(連結文字及位置顏色改變)*/
a,a:link,a:visited{color:#000000;text-decoration: none;}
a:hover{color:#EEEEEE;background-color: #EEEEEE;text-decoration: none;}
a:hover{color:#EEEEEE;text-decoration: none;background-image:url(http://xs137.xs.to/xs137/09125/20284923708.gif)}
a:hover {position: relative; top: 1px;left:1px;}
/*(連結浮出)*/
a:hover{ border: 4px #fff outset }
/*(大標題圖背景)*/
body{background:url(http://img139.imageshack.us/img139/2475/bhrothexe.gif) no-repeat 50% 0px;}
/*(底背景設定)*/
html{background:#B0B4B7 url(http://img139.imageshack.us/img139/8673/bh2rothexe.jpg) repeat-y 50% 0;}
/*部落格描述及名稱連結底色及文字顏色設定*/
#yblogtitle {height:300px;background:url(http://);color:#E3E1DF;padding-top:135px;padding-right:0px;text-align:center;font-size:16px;height:180px;}
#yblogtitle Text {vertical-align:middle;text-align:center;}
#yblogtitle Name {display:none;color:rgb(0, 0, 0);font-family:標楷體;font-size:30px;}
body{cursor:url(http://pop1014.googlepages.com/K003.ani)}
a:hover {cursor:url(http://pop1014.googlepages.com/K004.ani)}
/*(性別圖)*/
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:60px;height:257px;background:url(http://img22.imageshack.us/img22/9455/1079627954.jpg) center no-repeat;}
#ymodprf .horos img{display:none;}
/*Blog title(部落格名置中文字顏色大小及橫框底圖)*/
#yblogtitle .mbd, #yblogtitle .mft{background:repeat;height:250px;}
#yblogtitle h1{color:#FDD69C;font-size:108%;TEXT-ALIGN:center;}
/*Main content body(文章無背景圖,自我介紹文字顏色)*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table,
#ybloginfo table, #yusrinfo table, #yusrintro p {font-size:108%;background-image:url(http://i2.tinypic.com/syxu15.gif);color:#00FFFF;TEXT-ALIGN:center;}
/*Background color for main content body文章欄位底圖*/
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table,
#ybloginfo table, #yusrinfo table, #yusrintro p {background:url(http://);}
/*Nav module body左右欄文字大小*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{font-size:106%;background:;color:#000000;}
/*Nav module body(左右欄位底圖透明度)*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{;background:url(http://);filter:alpha(opacity=100);}
/*Nav module header(左右欄標題欄文字置中,留言版文字顏色)*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{-size:114%;background-image:url(http://xs138.xs.to/xs138/09144/01767.gif);color:#11CFFF;TEXT-ALIGN:center;font-weight:bold;}
/*文章區上標底色及文字顏色設定*/
.yc3pribd .mhd{ background:url(http://) no-repeat ;padding-left:20px;padding-top:5px; color:#F6CDCD;}
/*左右欄位標題背景圖*/
yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:#FFD6DE url(http://i2.tinypic.com/syxu15.gif) 50% 100% no-repeat;color:#FBA728;text-align:center;height:50px;padding-top:2px;}
/*(側欄區上標底色及文字顏色設定)*/
.yc3sec .mhd, .yc3subbd .mhd{background:url(http://img4.glowfoto.com/images/2009/04/15-0923493345T.gif) right top no-repeat;color:#00FFFF;padding-top:0px;font-weight:bolder;height:50px;text-align:center;}
#ymodcal .mhd{background:url(http://img4.glowfoto.com/images/2009/04/15-0923493345T.gif) no-repeat;color:#00FFFF;padding-left:0px;padding-top:0px;font-weight:bolder;height:50px;}
.yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#00FFFF;}
/*Text color for main content(文章內文及格友留言內容文字顏色,大小)*/
.yc3pribd .text {color:#FA98CC;font-size:字120%;TEXT-ALIGN:center;}
/*Text color for blog title(部落橫標下排文字及自我介紹欄位標題字體)*/
#yblogtitle .text {color:#8E8A8A;padding-left:18px;TEXT-ALIGN:center;}
/*(文章前小圖設定)*/
.yblogcnt .blgtitlebar {margin-bottom:10px;}
.yblogcnt .blgtitlebar h2 {background:url(http://img6.glowfoto.com/images/2009/04/15-0851102667T.gif) no-repeat;padding-left:20px;height:50px;}
.yblogcnt .blgtitlebar h2 a {padding-right:5px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background:url(http://img6.glowfoto.com/images/2009/04/15-0852033258T.gif) 0px 2px no-repeat;padding-left:30px;padding-top:15px;padding-bottom:10px;border:0px dotted #000000;}
/*留言板內加底圖*/
#yleavemsg #rte {background:transparent url(http://xs138.xs.to/xs138/09152/6b36d34abc57320.gif) no-repeat scroll center top;padding-top:280px;}
/*格友留言回應後圖示*/
#ypreviewmsg .yvstrcmnt{background:transparent url(http://img26.picoodle.com/img/img26/3/12/9/f_1786051831m_d4bb428.gif) no-repeat scroll center top;padding-top:351px;}
/*回應欄加圖片*/
#rtemodule {background:url(http://img401.imageshack.us/img401/5196/b95431a6593f.gif) no-repeat scroll center top;padding-top:261px;}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:url(http://i2.tinypic.com/syxu15.gif);border:3px outset #F7BC5B;}
.reportbtns span{background:url(http://i2.tinypic.com/syxu15.gif);border:3px outset #A3E234;}
/*INPUT搜尋圖片設定*/
input, select{background:url(http://i2.glittergraphics.org/pub/242/242792xj27vrjdtw.gif);color:#CE2FCA;border:3px double #96F396;font-size:16px;font-family:verdana;}
/*預覽或確認按鈕框*/
input,select{background:url(http://i2.tinypic.com/syxu15.gif);color:#F7BC5B;border: 3px double #DAE44F;font-size:16px;font-family:verdana;}
/*comment list management管理回應底圖*/
#ycmntlist .mbd{}
.listbd {background:url(http://img03.picoodle.com/img/img03/3/12/18/f_000m_48257c4.gif);}
#ycmntlist .listhd ul {font-size:13px;}
#ycmntlist .listhd li strong,.listhd li a {}
#ycmntlist .listhd li a {}
#ycmntlist .actionbar {}
table#datatable th {}
#ycmntlist h4{font-size:13px;}
/*(隱藏主標題框線-此段作用使用firefox透明度不會破功)*/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {zoom:1;background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
/*(二欄式版面窄欄靠右加大寬度設定)*/
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:140px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:305px;position:absolute;right:-10px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:900px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;}
/*(三欄式版面加大寬度設定)*/
.thrcol #yhtw_mastfoot {width:980px;margin:0 auto;}
.thrcol[class]{min-width:980px;}
.thrcol .ycnt3col {zoom:1;width:980px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:210px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:210px;}
.thrcol .yc3subbd {width:195px;float:left;position:absolute;right:10px;}
.thrcol .yc3sec {width:195px;float:right;position:absolute;left:10px;}
/*(框框的設定)*/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://) repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:url(http://) repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat;border:2px double #BDEF6C;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://img5.glowfoto.com/images/2009/04/15-0842129290T.gif) no-repeat;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:43px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://img5.glowfoto.com/images/2009/04/15-0843357701T.gif) no-repeat;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:6px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:5px;background:url(http://img6.glowfoto.com/images/2009/04/15-0900227180T.gif) repeat-y; border:none;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:7px;background:transparent right repeat-y;}
/*Subs list(訂閱圖)*/
div#btnsbsrb a{display:block;width:89px;height:76px;overflow:hidden;background:url(http://img25.imageshack.us/img25/9946/41447240.gif) no-repeat;margin:0px 200px 50px 0px;}
div#btnsbsrb_nologin a{display:block;width:89px;height:76px;overflow:hidden;background:url(http://img25.imageshack.us/img25/9946/41447240.gif) no-repeat;margin:0px 200px 50px 0px;}
div#btnsbsrb a:hover {display:block;width:89px;height:76px;overflow:hidden;background:url(http://img25.imageshack.us/img25/9946/41447240.gif) no-repeat;margin:0px 200px 50px 0px;}
div#btnsbsrb_nologin a:hover {display:block;width:89px;height:76px;overflow:hidden;background:url(http://img25.imageshack.us/img25/9946/41447240.gif) no-repeat;margin:0px 200px 50px 0px;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*omake coomment bar(回應引用圖)*/
div.btncomment a {display:block;height:76px;width:89px;background:url(http://img25.imageshack.us/img25/4039/43923272.gif) no-repeat;}
div.btncomment a:hover {display:block;height:76px;width:89px;background:url(http://img25.imageshack.us/img25/4039/43923272.gif) no-repeat;}
div.btntrackback a {display:block;height:76px;width:89px;background:url(http://img25.imageshack.us/img25/1747/76036618.gif) no-repeat;}
div.btntrackback a:hover {display:block;height:76px;width:89px;background:url(http://img25.imageshack.us/img25/1747/76036618.gif) no-repeat;}
/*Module latest upup(更新日期前圖)*/
#ymodupdate .mbd .date{background:url(http://xs538.xs.to/xs538/09151/1770540567936.jpg) left center no-repeat;font-size:108%;font-family:verdana;}
/*Opacity for blast招呼語圖*/
#yblast .bg {zoom:1; filter:alpha(opacity:80); background: url(http://) no-repeat}
#yblast .text,#yblast .bg{overflow:hidden;
padding:3px 25px;width:468px;height:20px;}
#yblast{zoom:1;position:relative;top:-2px;left200px;
margin:0 0 -4px 0;z-index:2;}
#yblast .text a{color:#0C1602;font-family:細明體W6;font-size:120%;}
/*捲軸區色彩設定*/
html{SCROLLBAR-TRACK-COLOR:#BDEF6C;
SCROLLBAR-ARROW-COLOR:#000000;
SCROLLBAR-FACE-COLOR:#EFF78C;
SCROLLBAR-HIGHLIGHT-COLOR:#EFF78C;
SCROLLBAR-SHADOW-COLOR::#EFF78C;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#000000;
}
/*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent #FEE6E7 ;color:#0000FF;}
/*若想隱藏,只要加入那段語法即可*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#ymodupdate {display:none;} /*隱藏更新日期*/
#ymodalbum{display:none;} /*隱藏部落格相簿*/
#ymodmsgbd h3{display:none;} /*隱藏留言板*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
#ymodprf .horos img{display:none}/*隱藏性別小圖示*/
#yblast .text a{display:none;}/*隱藏招呼語的我要留言*/
/*側框捲軸設定_感謝柏憲*/
/*文章分類--最新回應--最新文章--捲軸內容高度--內容超出區塊自動由瀏覽器決定-相對定位*/
#ymodfolder .mbd, #ymodnewcomt .mbd, #ymodnewart .mbd {HEIGHT:300px;OVERFLOW:auto;position:relative;}
/*語法均有/*註解*/ 都可自行調整 */
#111111代表色碼 font-size:55%代表字體大小 → 色碼、字體大小調整可依個人喜好做調整
width:55px代表寬 height:55px代表高 → 寬、高則要依圖檔尺寸做修改
本版適用於三欄式 使用本語法時,請記得,先複製在記事本上。
記事本在哪→開始→ 程式集→附屬應用程式→系統工具延展打開就可以看到記事本了。
/*消除文章下廣告框及廣告文字*/
.ysm{display:none;}
.ysm .ysmlabel{display:none;}
.ysm DL{display:none;}
.ysm DL.last{display:none;}





本著作由天使製作,以創用CC 姓名標示-非商業性-禁止改作 2.5 台灣 授權條款釋出
語法分享(請自行copy)
|





 留言列表
留言列表